목차
#1. 썸네일?
블로그에서 검색을 할 때 아래처럼 제목 옆에 사진이 뜨는 것을 보셨을 겁니다. 보통 주제를 요약해서 사진으로 만들어 올린 건데요, 이렇듯 페이지 전체의 내용을 알 수 있도록 요약해서 화면에 띄운 것을 썸네일(섬네일)이라고 합니다.

한눈에 보이니 게시글을 파악하기도 쉽고, 궁금증을 유발할 수도 있겠지요? 궁금증 유발은 썸네일의 가장 중요한 기능 중 하나입니다. 흔히 어그로 끈다고도 하지요.
썸네일이 있으니 확실히 눈에 잘 들어와서 저도 이제 적용해 보려고 합니다.
#2. 썸네일 사이즈
대부분의 포털 사이트에서는 썸네일을 정사각형으로 지원합니다. PC에서는 750x750픽셀 이상은 모두 같은 사이즈로 보이고, 모바일에서는 500X500픽셀 이상은 모두 같은 사이즈로 보입니다. 750x750픽셀을 넘는 사이즈는 랜딩 시간만 잡아먹으니 할 필요가 없겠네요. 500x500이나 750x750 사이즈가 좋아 보입니다.
#3. 썸네일 잘 노출되는 법
다음이 최근 내부 필터링으로 썸네일 노출을 차단한다고 합니다. 정확한 기준을 밝히지는 않기 때문에 차단되는 사유를 명확히 알 수는 없지만 여러 블로그 선배님들이 이런저런 방식으로 시험해 본 결과 몇 가지 해결방안을 제시해 둔 것을 보았습니다. 이에 저도 적용해 보려고 그 내용을 정리해 보았습니다.
1) 비율은 정사각형으로
2) 파일명을 '1'로 변경해서 첫 이미지로 등록할 것
3) 썸네일 배경은 사진이 좋다
4) 단어의 나열은 피할 것
#4. 무료 이미지 사이트
썸네일 배경은 사진으로 하는 것이 다음 필터링을 피해 가는 방법이라니, 내친김에 무료 이미지 사이트까지 알아보겠습니다. 사진으로 썸네일을 만들고 싶으신 분은 아래 사이트에서 미리 다운로드하여 두세요.
1) 픽사베이 https://pixabay.com/ko/
한국인에게 많이 알려져 있고, 상업적이라도 보조적 수단이라면 사용이 가능한 무료 이미지 사이트입니다.
2) 픽셀스 https://www.pexels.com/ko-kr/
상업적으로도 무료로 이용이 가능해서 저작권에 대해서는 아예 생각하지 않아도 되는 무료 이미지 사이트입니다.
#5. 썸네일 만들기(feat. 미리캔버스)
무료로 썸네일을 만들도록 도와주는 사이트는 여러 개 있습니다. 저는 '미리캔버스'를 사용했습니다.
미리캔버스 : https://www.miricanvas.com/
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
바로 시작하기를 누르시면 사용 화면으로 연결됩니다. 상단의 회원가입을 누르면 카카오톡이나 네이버와 연결하여 간단히 가입을 할 수 있습니다.
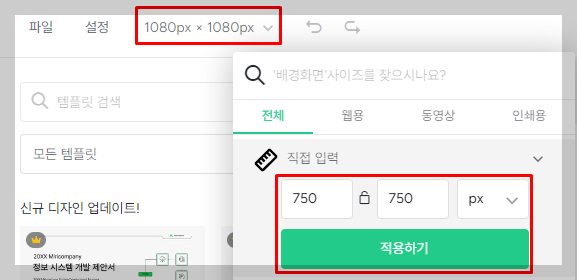
▼ 하단의 사이즈 직접 입력으로 가서 내가 원하는 사이즈를 설정해 줍니다.

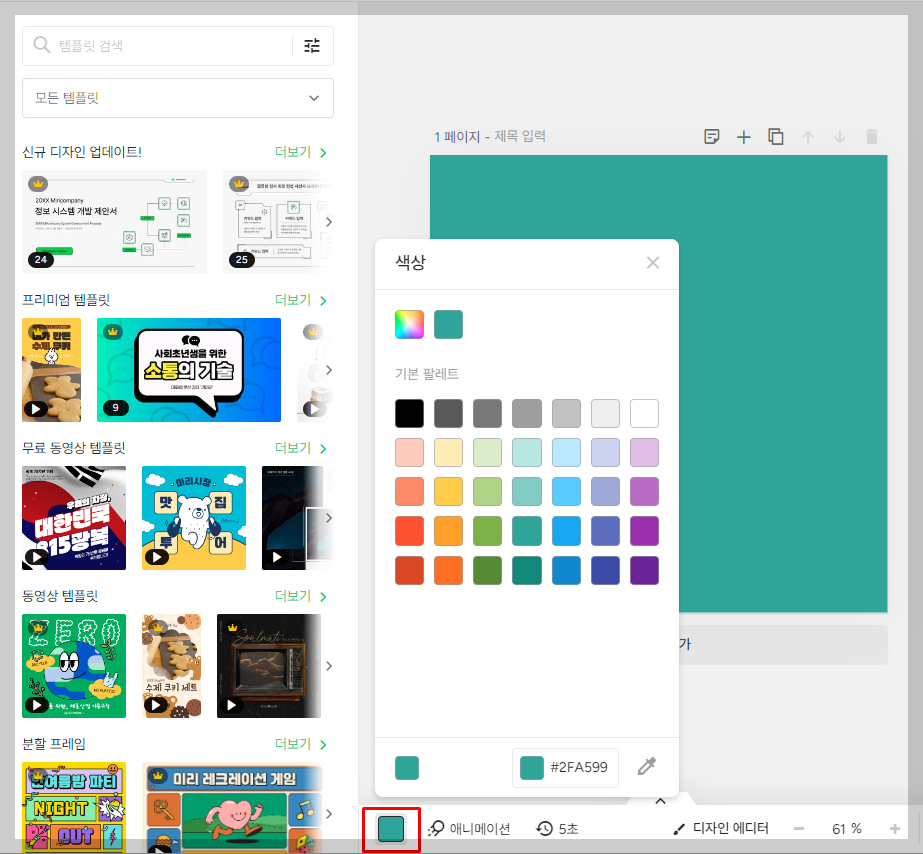
▼ 좌측에 무료 템플릿도 많이 있고요, 위 사이트에서 다운받은 사진을 가져오거나 색상만 변경을 할 수도 있습니다. 심플하게 색상만 변경해 보겠습니다.

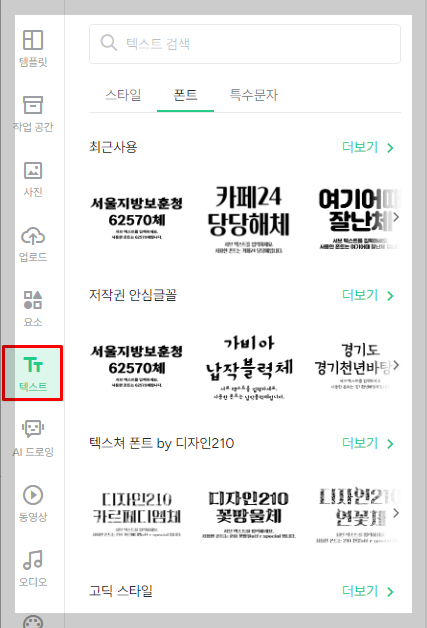
▼ 색상 적용 후 왼쪽에 텍스트를 눌러 폰트를 설정해 줍니다. 모든 폰트를 사용할 수 있다고는 하는데 저는 그래도 저작권에서 더 안전하고 싶어서 저작권 안심글꼴 중에 하나를 사용하려고 합니다. 텍스트를 선택하고, 화면에 적용된 글자를 누르면 내용과 글자 크기 등을 수정할 수 있습니다.

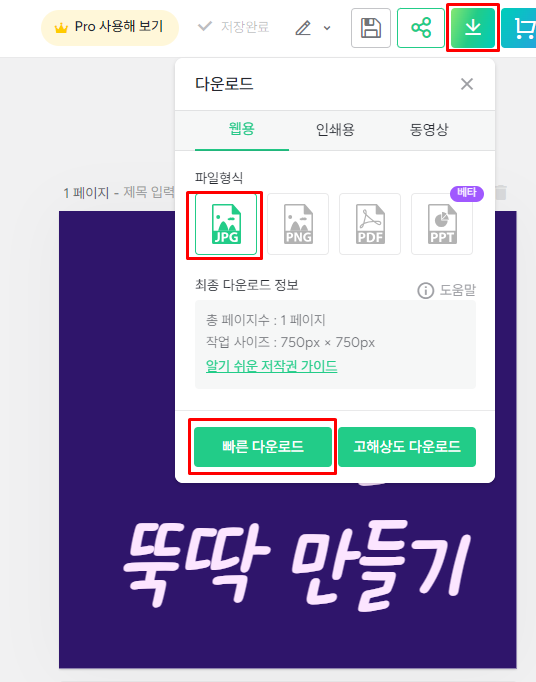
▼ 다 만들었다면 저장을 해야 합니다. 상단의 화살표 모양을 누르면 파일 형식이 나옵니다. 사진 용량은 최대한 줄이는 것이 좋으니 이 중 용량이 적은 JPG를 선택하고 마찬가지의 이유로 고해상도가 아닌 빠른 다운로드를 선택합니다.

▼ 썸네일이 뚝딱 만들어졌습니다. 뚝딱에 대한 기준은 사람마다 다르겠지만 이 정도면 쉽게 만든 거 같은데 어떠신가요?

#6. 잘리는 썸네일 수정하기
북클럽 스킨은 썸네일을 세로 직사각형으로 보여줍니다. 책 관련 스킨이라 책 모양이네요. 그래서 정사각형으로 만든 썸네일이 잘리는 현상이 발생합니다. 이 북클럽의 직사각형 스킨을 정사각형으로 수정해 보겠습니다.
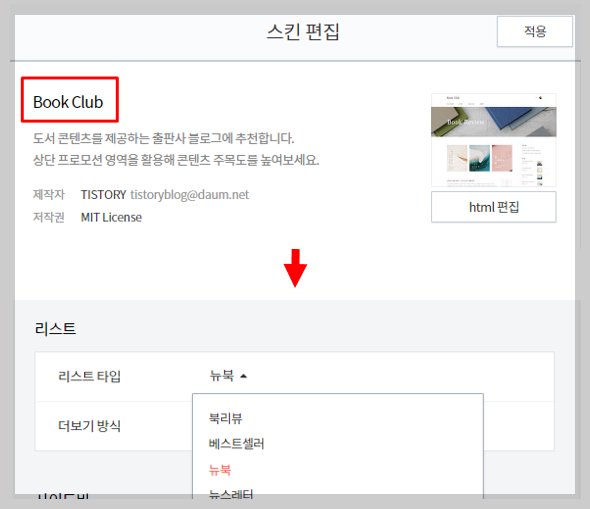
▼ 이 방법은 북클럽 스킨 중에서도 리스트가 '뉴북'인 경우에 해당합니다. 블로그 관리 - 스킨 편집으로 가서 내 스킨이 북 클럽이라면, 아래로 스크롤해서 리스트 타입을 찾습니다. 기본은 북리뷰인데 뉴북으로 변경하고 적용합니다.

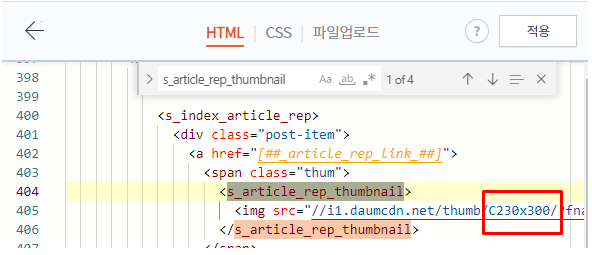
▼ 이제 html편집으로 가서 Ctrl+F로 's_article_rep_thumbnail'을 검색합니다. 빨간 색 박스 부분의 C230*300을 C230*230으로 바꾸고 적용을 누릅니다.

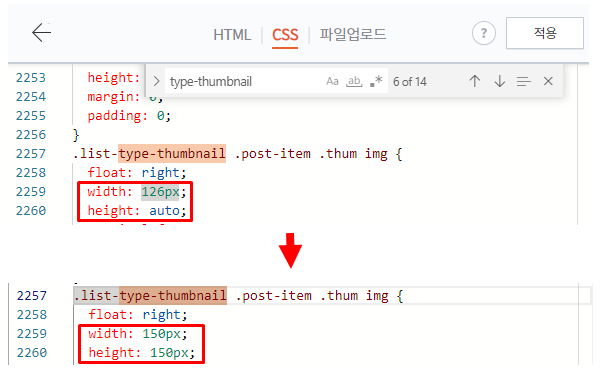
▼썸네일 크기도 조금 키워 주겠습니다. CSS로 가서 Ctrl+F로 'type-thumbnail'을 검색해서 같은 부분을 찾아준 다음, 아래와 같이 수정해 주세요.

네이버 블로그와는 많이 다른 티스토리입니다. 제가 직접 해보면서 포스팅을 하는 만큼, 초보자 입장에서 보다 쉽게 작성하려고 합니다. 실제로 어떤 일이든 하나씩 하다 보면 별 거 아니라고 느껴질 때가 있잖아요? 그 시기가 올 때까지 모두 파이팅입니다^^
'티스토리' 카테고리의 다른 글
| 내 티스토리 네이버에서도 잘 보이도록 설정하기(feat.네이버 서치어드바이저) (2) | 2023.09.17 |
|---|---|
| 구글에 내 티스토리 노출시키기(feat.구글서치콘솔) (0) | 2023.09.16 |
| 티스토리 구글 최적화 2 - h태그, alt태그, 이미지캡션 (0) | 2023.08.01 |
| 티스토리 구글 최적화 1 - SEO, 디스크립션, 맞춤법, 글자수 (0) | 2023.07.29 |
| 티스토리 애드센스 최적화(첫단추 잘 끼우기) (0) | 2023.07.28 |



