목차
티스토리는 구글이 좋아하는 방식으로 작성해야 한다고 했습니다. 티스토리는 DAUM 건데 왜 GOOGLE이 좋아하는 방식으로 써야 할까요? 내 블로그가 다음 저품질이 되어버리면 다음에서는 검색이 되지 않습니다. 다음에 의존하던 블로그는 유입과 함께 광고수익이 갑자기 급하락 하겠지요. 반면에 구글 유입이 많은 블로그는 구글에서는 그대로 검색이 되기 때문에 충격이 적습니다.
이번 포스팅도 지난 포스팅에 이어 구글 상위 노출이 되기 위해 블로그를 최적화(SEO) 시키는 글쓰기 방법에 대해 알아보겠습니다. 지난 포스팅보다는 조금 어려운 용어지만 여전히 쉽습니다.
(지난 포스팅 - 티스토리 구글 최적화 1단계)
#1. H태그
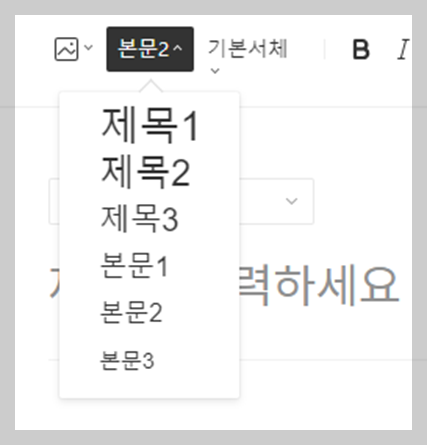
h태그는 간단하게 말해서 제목입니다. 상단의 본문2라고 되어 있는 부분을 누르면 제목 1, 2, 3, 본문 1, 2, 3이 나옵니다. h1은 글의 대주제, 큰 제목인 '티스토리 글쓰기의 기본...' 부분이 자동으로 적용되고요, 아래 캡처의 제목 1=h2 가 됩니다. 차례대로 제목 2=h3, 제목 3=h4입니다.

1) h태그 사용 이유
구글은 네이버처럼 사진 넣고 아기자기하게 꾸미는 것보다 심플하게 정보를 제공하는 것을 좋아합니다. 마치 페이퍼처럼요. 그래서 제목과 소제목에 따른 부연설명을 하는 식으로 구조화된 글을 작성하는 게 좋습니다. h태그를 사용하여 글을 짜임새 있게 작성하면 구글은 논리적인 글이라고 판단해서 상위노출을 잘 시켜줍니다.
2) h태그 사용 방법
h태그를 사용하는 방법은 아주 쉽습니다. 큰 분류를 제목 1부터 순서대로 적용하면 됩니다.
이 글을 예로 들면, 대분류인 제목 1은 '#1. H태그'이고 소분류인 제목 2는 '1) h태그 사용하는 이유'입니다. '2) h태그 사용하는 방법'은 '1) h태그 사용하는 이유'와 같은 소분류이므로 제목 2로 사용하면 됩니다. 그 아래 더 세부적으로 분류를 한다면 제목 3을 사용하면 되지요.
이렇게 제목 1을 가장 먼저 사용하고 하위로 갈수록 제목 2, 제목 3을 사용하면 됩니다.
3) h태그글자 크기 변경
h태그를 사용하면 기본으로 정해진 글자의 크기로 변경됩니다. 글자 크기가 마음에 들지 않으면 수정할 수 있습니다. 글자 크기를 변경은 HTML모드에서 가능합니다.
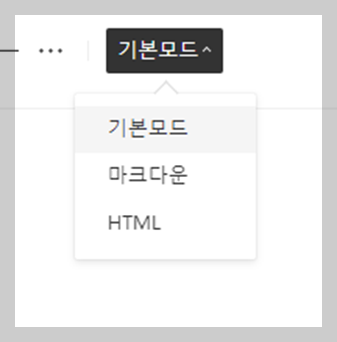
우측 상단 기본모드를 클릭하고 HTML모드로 들어갑니다.

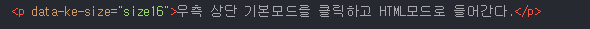
html모드는 아래처럼 까만 바탕으로 바뀌는데요, 여기서 "size16"이 바로 글자 크기입니다. 숫자를 변경하고 다시 기본모드로 돌아오면 됩니다.

#2. Alt태그
1) alt태그 사용 이유
알트태그는 사진파일에 태그를 다는 겁니다. 대체텍스트라고도 합니다. 처음 들어보는 단어인데요, 간단히 말해서 사진 주석입니다. 이는 시각장애인들을 위한 것으로 시각장애인이 음성으로 사진을 검색하거나 확인할 수 있도록 합니다. 구글에서 배려하는 부분이니 우리가 따라주면 구글 AI가 더 좋아하겠지요? 따라서 상위노출에 유리해집니다.
2) alt태그 사용 방법
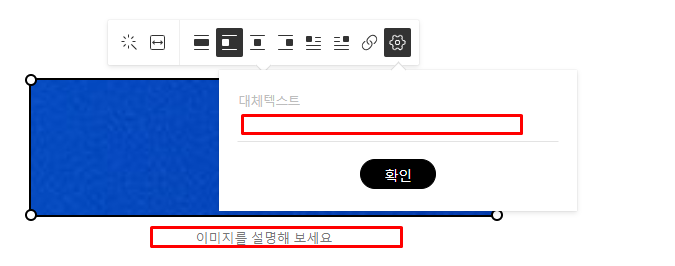
티스토리에서는 알트태그를 손쉽게 적용할 수 있도록 되어 있습니다. 사진을 첨부한 다음에 클릭하시면 사진 상단에 편집바가 생깁니다. 제일 오른쪽 톱니바퀴 모양 아이콘에 마우스 커서를 올려보시면 '대체 텍스트 삽입'이라고 뜨는데 클릭하면 대체텍스트를 적는 부분이 나타납니다. 사진의 내용을 간단히 적어주고 확인을 누르시면 됩니다.

#3. 이미지 캡션
위 사진에서 '이미지를 설명해 보세요'라고 된 부분이 이미지 캡션입니다. 알트태그(대체텍스트)는 음성 검색용이고요, 이미지 캡션은 말 그대로 사진에 대한 설명입니다. 사진을 첨부해야 한다면 알트태그와 이미지 캡션은 필수입니다.
h태그니, 알트태그니, 이미지캡션이니.. 처음 접하는 용어가 많아 생소한 느낌이 많이 들었습니다. 그런데 하나씩 뜯어보니 별 것 아니지요? 주제 넣고 내용 넣고, 사진에는 설명 달아주고, 맞춤법 신경 쓰고.. 어떻게 보면 구글 검색엔진을 염두하지 않더라도 글쓰기의 기본이 아닌가 싶습니다. 너무 어렵게 생각하지 말고 차근차근 블로그를 키워나가면 좋겠습니다.
'티스토리' 카테고리의 다른 글
| 구글에 내 티스토리 노출시키기(feat.구글서치콘솔) (0) | 2023.09.16 |
|---|---|
| 티스토리 썸네일 만들기 A-Z (0) | 2023.08.02 |
| 티스토리 구글 최적화 1 - SEO, 디스크립션, 맞춤법, 글자수 (0) | 2023.07.29 |
| 티스토리 애드센스 최적화(첫단추 잘 끼우기) (0) | 2023.07.28 |
| 티스토리 만들기 A-Z (0) | 2023.07.27 |



